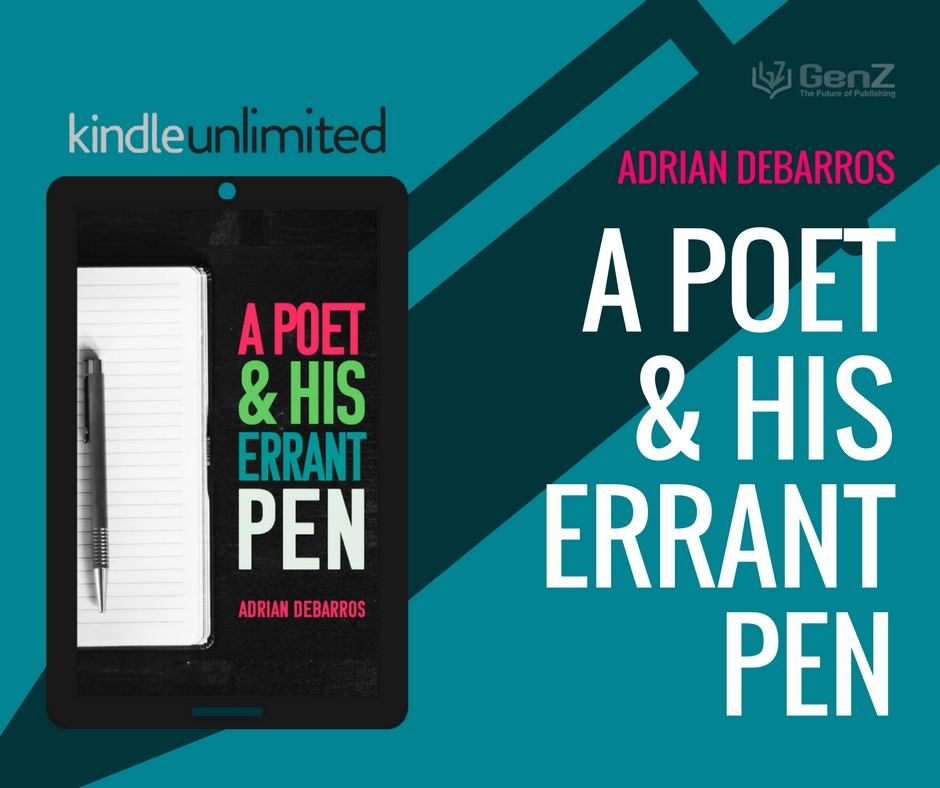
So you have your cover, and it looks amazing. But your book has been out for a little and isn’t selling that well. How do you give it a face lift? One way you can be successful at this is through using clean promotional images (like the one above). This post will teach you some basic graphic design tutorials, so you can make your own high quality promotional and marketing material.
This is useful for ALL authors, from traditionally published to self-published, because people/fans/readers (especially on social media) do care about aesthetics, and showing your book off in an attractive way can help it sell.
STEP 1: Choose a software.
For the purposes of this post, let’s use Canva, a free online design tool. We’re going to create a graphic like the one above, which is simple and clean.
STEP 2: Assemble your files.
You need…
- Your book cover –> I’m going to be working with Adrian Debarros’ A Poet and His Errant Pen
- HD .PNG of an eReader (that’s fit for commercial use). We need the transparency of a .PNG to fake the image of a book cover in the Kindle screen.
- Your logo (optional)
- The KindleUnlimited logo (optional)
STEP 3: Designing
1) First, to start, pick your template. To do this, you need to determine which medium you want to publish your image on. I’m going to pick a Facebook post (see below).
2) It doesn’t really matter which layout you choose, because we’re going to be creating custom content, so just pick one that’s clear or has a font you like. I’m picking “Lots of Laughter,” because it has a clean background, and the font seems like the one on the cover of A Poet…:
3) Now we get customizing. Delete the smiley face. We’re going to replace it with a graphic that works for your book. Canva has a cool “Illustrations” tab in the image search which will help you get a simple image for your book.
Since I’m working with A Poet…, I’m going to grab a pen. We’ll customize it after we put in the book cover.
4) Let’s set up the kindle image. Hit “Uploads” on the side bar and load in (i) the eReader .PNG, and (ii) your book cover. Drag them to the screen and resize them.
First, resize the image, and then using the controls on the top bar, “arrange” the kindle .png above the book cover and “group the layers”. Use the SHIFT key to resize the images if you don’t want them to scale (i.e., keep the same proportions). My .PNG didn’t have the right height to width ratio, so I had to hold down SHIFT while resizing to get the two images the way I wanted them.
5) Arrange the image the way you want it to be and add your text. If you have an easy-to-read title font, try to match the font you use with your title font. I realized that the font on my title was skinnier than the one I had in the image, so I switched it to the typeface Ozwald. Consequently, my font matched the cover of the book a little bit better.
Make sure that you leave an implied margin on either side, i.e. align all your elements so that the edges match up. As a result, that will make your picture look clear.
6) Next, add the KindleUnlimited Logo and your logo…
7) Now, fix the colors and transparencies. I want the colors in my image to match the ones in my cover. Everything should be cohesive.
Then, for the logos, you need to use the “filter” option if your image isn’t already to color you want it to be.
8) Finally, clean it up, resize and move your elements as you want. And that’s all she wrote.
If you have any questions about this tutorial or have an idea you want me to do for the next one, leave a comment below.
***
This post originally appeared on Patreon, as part of a design tutorial series I do for GenZ Publishing. If you enjoyed this post, you’ll like my post on Creating a Social Quote Graphic.




Pingback: Tutorial: Making a Margaret Atwood Cover in 20 Minutes or Less